Request tutorial blogspot - Direquest oleh sahabat blogger Hilmie Dzulfikar
"Gan cara ngasih gambar di background gimana yak??"
Oke saya jawab Gan, yuk kita bahas tentang background template blogger. Untuk penggantian background pada template bawaan blogger sebenarnya tidak begitu sulit, silahkan Agan ikuti langkah berikut ini.
1. Masuk ke akun Blogger → Klik Template → Klik Cuztomize
2.Masuk ke jendela baru → Klik Background → Klik Tanda ▼ → Klik Gambar yang dinginkan pilih sesuai kategori dan sesuai agan selera jika ingin upload Klik Upload image pilih gambar yang simpan di PC Agan. Rekomendasi dari blogger format file JPG, GIF, atau PNG ukuran 300k atau 3 MB. Untuk background penuh, gunakan gambar dengan resolusi 1800x1600 atau lebih besar jika resolusi lebih kecil akan diulang atau repeat.
3. Jika sudah selesai jangan lupa Agan Klik Apply to blog
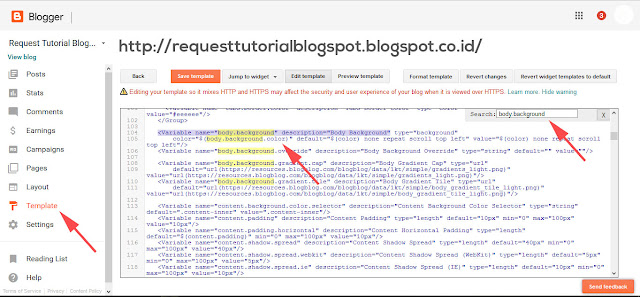
Tambahan buat pengetahuan saja, kalau buat yang gagal coba cek → Klik Template → Klik Edit HTML kemudian cobalah cari potongan kode berikut (agar lebih mudah tekan Ctrl+F masukkan kodenya tekan Enter)
Jika ada seharusnya bisa mengganti background dengan tutorial diatas namun jika tidak ada berarti tutorial diatas tidak berlaku karena itu merupakan kode dari variabel blogger untuk memudahkan pengeditan CSS (Cascading Style Sheets) secara otomatis. Agan tidak usah bingung coba dengan cara manual dengan editing CSS poperti background.
Untuk background seperti tutorial diatas kita pakai selector
1. Masuk Klik Template → Klik Edit HTML cari kode
Misalnya kode milik template saya :
Keterangan kode diatas yang menggunakan depan $ ini merupakan pembacaan dari kode variabel dari blogger dan hanya da di template blogger untuk belajar tentang variable klik disini.
2. Jika sudah ketemu silahkan ganti kode
Sebenernya dengan CSS kita bisa bermain lebih banyak dengan style yang kita sukai. Untuk belajar atau coba-coba menggati poperti CSS background Agan bisa coba pelajari di w3schools.com
Jika masih ada yang bingung atau kurang jelas silahkan ditanyakan atau mungkin ingin mengoreksi bisa berikan komentar Agan, terima kasih semoga membantu.
"Gan cara ngasih gambar di background gimana yak??"
Oke saya jawab Gan, yuk kita bahas tentang background template blogger. Untuk penggantian background pada template bawaan blogger sebenarnya tidak begitu sulit, silahkan Agan ikuti langkah berikut ini.
1. Masuk ke akun Blogger → Klik Template → Klik Cuztomize
2.Masuk ke jendela baru → Klik Background → Klik Tanda ▼ → Klik Gambar yang dinginkan pilih sesuai kategori dan sesuai agan selera jika ingin upload Klik Upload image pilih gambar yang simpan di PC Agan. Rekomendasi dari blogger format file JPG, GIF, atau PNG ukuran 300k atau 3 MB. Untuk background penuh, gunakan gambar dengan resolusi 1800x1600 atau lebih besar jika resolusi lebih kecil akan diulang atau repeat.
3. Jika sudah selesai jangan lupa Agan Klik Apply to blog
Tambahan buat pengetahuan saja, kalau buat yang gagal coba cek → Klik Template → Klik Edit HTML kemudian cobalah cari potongan kode berikut (agar lebih mudah tekan Ctrl+F masukkan kodenya tekan Enter)
<Variable name="body.background" description="Body Background"Jika ada seharusnya bisa mengganti background dengan tutorial diatas namun jika tidak ada berarti tutorial diatas tidak berlaku karena itu merupakan kode dari variabel blogger untuk memudahkan pengeditan CSS (Cascading Style Sheets) secara otomatis. Agan tidak usah bingung coba dengan cara manual dengan editing CSS poperti background.
Untuk background seperti tutorial diatas kita pakai selector
body cara seperti berikut: 1. Masuk Klik Template → Klik Edit HTML cari kode
body didalam <b:skin>Misalnya kode milik template saya :
body {
font: $(body.font); /* poperti CSS font */
color: $(body.text.color); /* poperti CSS color text */
background: $(body.background); /* poperti CSS background */
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread); /* poperti CSS padding jarak kedalam */
$(body.background.override) /* variable tidak di setting vaule "" */
}Keterangan kode diatas yang menggunakan depan $ ini merupakan pembacaan dari kode variabel dari blogger dan hanya da di template blogger untuk belajar tentang variable klik disini.
2. Jika sudah ketemu silahkan ganti kode
$(body.background); dengan url("http://alamat-url-gambar-background.jpg"); kemudian Klik Save Template Sebenernya dengan CSS kita bisa bermain lebih banyak dengan style yang kita sukai. Untuk belajar atau coba-coba menggati poperti CSS background Agan bisa coba pelajari di w3schools.com
Jika masih ada yang bingung atau kurang jelas silahkan ditanyakan atau mungkin ingin mengoreksi bisa berikan komentar Agan, terima kasih semoga membantu.





Ok thx ya gan :D
ReplyDeletemantep sekali ini , izin bookmark
ReplyDeleteTerimakasih infonya kaka
ReplyDeleteJangan lupa mampir
http://bit.ly/35WTumk